active value Whitepaper
Wie die Holtzbrinck Verlage mit einem Headless CMS mehrere Websites zentral steuern.
Innerhalb des Web-Designs stellt sich in jedem Projekt die Frage, wie man Informationen am flinksten in Form bringen kann. Weit verbreitet und zurecht beliebt ist hierbei das herkömmliche Content-Management-System (CMS). Hierbei bedarf es nur wenig Hintergrundwissen, um Websites aufzubauen, die sich sehen lassen können – ganz nach der Devise: always keep it simple! Geht es nun jedoch darum, unterschiedliche Medien wie Smartwatches, Apps oder TV-Applikationen mit derselben Message zu bespielen, lohnt es sich, nach einer flexibleren Lösung Ausschau zu halten. Für das ein oder andere Projekt lautet diese Lösung – big suprise – Headless CMS. Steht das Grundgerüst, können Daten im Handumdrehen in verschiedenster Form ausgegeben werden. Stichwort Multichannel-Ansatz: Das Backend lässt sich vom Frontend lösen und kann separat gehostet werden.

Warum die Headless Technologie alles andere als kopflos ist
Die Tage der Flugblätter sind gezählt: Heutzutage wird Content durch die unterschiedlichsten Medien vermittelt. Und die Zahl der Plattformen vergrößert sich weiterhin – digitale Touchpoints in Form von TV-Applikationen, Android & iOS-Apps, Onlineshops oder Smartwatches sind nur ein kleiner Teilbereich.
Doch so unterschiedlich die verschiedenen Endgeräte auf den ersten Blick erscheinen: Ihnen allen liegt eine Informationsstruktur zugrunde, welche die zu übermittelnden Daten enthält.
In den meisten Fällen entscheidet sich ein Unternehmen im Zuge seines Webauftritts für den MultichannelAnsatz – potenzielle Konsument:innen sollen über mehrere Kommunikationskanäle erreicht werden. Das Unternehmen präsentiert sich demnach sowohl auf den gängigen als auch auf den innovativen digitalen Bühnen. Dieser erweiterte Fokus erhöht das Spektrum an Möglichkeiten für Kunden, Dienstleistungen in Anspruch zu nehmen oder sich über dieses Unternehmen zu informieren.
Sind Ihre Daten schon auf Morgen – also auf künftige Touchpoints – vorbereitet?
In diesem Sinne stellt sich innerhalb der fortlaufenden Digitalisierung bei der Erstellung von virtuellem Content, der auf mehreren Schauplätzen gespielt werden soll, nun die Frage nach der effizientesten Umsetzung. Ein wichtiges Kriterium für die Beurteilung von Datenverarbeitung ist hierbei die sogenannte Agilität.
Dies bedeutet, dass sich Unternehmen schnell an veränderte Rahmenbedingungen anpassen können – vorliegende Informationen sollten bestenfalls so vorliegen, dass sie sich unkompliziert in neue Kanäle „einpflegen“ lassen. Wettbewerbsfähigkeit und Flexibilität gehen mit einer solchen Handlungsweise einher. Vor diesem Hintergrund stellt dieses Whitepaper das Headless Content-Management-System vor – eine neuere Art der Informationsbereitstellung. Es wird charakterisiert, in den direkten Vergleich zu den herkömmlichen Contentmanagement-Systemen gestellt und anhand Faktoren wie dem Zeitaufwand und der Usability bewertet.
Good old CMS
Kommen wir zunächst zum altbekannten CMS. Seine Popularität hat es sich verdient – durch den monolithischen Kern wird innerhalb eines Systems gleichzeitig Content eingepflegt, bearbeitet und visuell wiedergegeben. Das in den Templates enthaltene Layout kann von den Redakteur:innen höchstpersönlich ausgewählt und angepasst werden. Zudem muss man sich nicht mit weniger zufriedengeben: Es ist stets möglich, das Programm durch Erweiterungen in Form von Bildergalerien oder Suchleisten zu ergänzen.
Anzumerken ist jedoch, dass sich das klassische CMS auf einen Server bezieht und sich im Bereich der Webseiten bewegt. Das bedeutet, dass es nicht für alle Endgeräte einsetzbar ist. Möchte man jedoch gezielt einen einzelnen Webauftritt realisieren, der sich nicht auf mehreren Kanälen bewegen soll, so spricht die Simplizität durchaus für den Klassiker unter den Content Management Systemen.

Ohne Kopf und dennoch smart
Von wegen „kopflos“ – die Bezeichnung „headless“ spielt darauf an, dass das Frontend vom Backend abgetrennt wurde.
Eine kurze Begriffserklärung: das Frontend bezeichnet die Präsentationsebene, das Backend die Datenverarbeitung und -speicherung im Hintergrund.
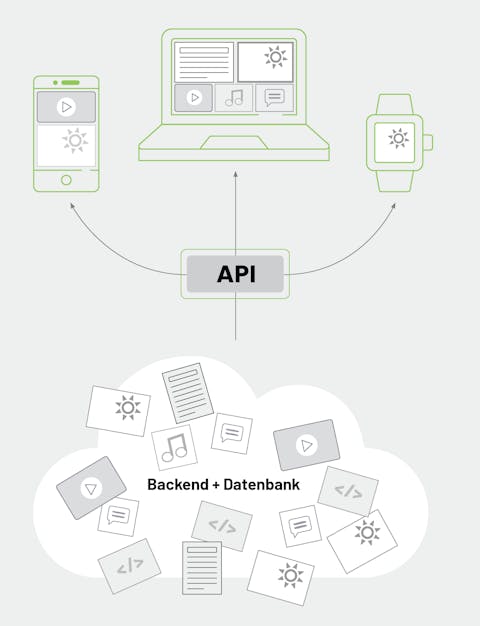
Doch diese Trennung birgt viel Positives: Das Backend hält Content bereit, der beliebig viele Frontends füllen kann. In der Regel werden die Inhalte in einer Cloud gespeichert und sind stets durch Content Delivery Networks abrufbar. Zum genaueren Verständnis: die Darstellung der Inhalte wird bei einem Headless-CMS bewusst ausgeklammert. Es setzt sich lediglich aus Backend, Datenbank und API zusammen. Eine API ist in diesem Fall die Schnittstelle auf Quelltextebene, die gezielt Inhalte an verschiedene Geräte und Kanäle verteilt. Als Website Entwickler:in kann man auf den „kopflosen Körper“ des CMS also jeden beliebigen „Kopf“ in gewünschter Darstellung setzen – besser noch – so viele „Köpfe“, wie benötigt werden. Zur finalen Darstellung kann die Frontend-Technologie frei gewählt werden. Somit ist das Headless CMS eine flexiblere Weiterentwicklung herkömmlicher Content-Management-Systeme. Hierbei müssen die Frontend-Entwickler:innen, die sich um die bestmögliche Präsentation kümmern, äußerst wenig Kenntnisse über die Struktur des Backends besitzen. Sie greifen über die erwähnte Schnittstelle auf den Content zu, der von den Redakteur:innen eingepflegt wurde. Stichwort „Best of Breed“: Für jeden Teilbereich kann je nach individuellen Bedürfnissen die attraktivste Umsetzung herausgearbeitet werden. Hybride Betriebsmodelle wie das Headless CMS können die Produktivität innerhalb der Projektumsetzung also erfolgreich erhöhen.
Um die Innovativität des Headless CMS weiter zu präzisieren: Dadurch, dass immer nur diejenigen Daten geladen werden, die für einen bestimmten Zweck ausgegeben werden müssen, profitiert die Performance eines Kanals. Das separate Frontend (beziehungsweise die separaten Frontends!) benötigt in den meisten Fällen kein komplexes Hosting.
Das Ergebnis dieser beiden Vorteile ist eine deutlich schnellere Ladezeit, die sich positiv auf die User-Experience auswirkt. Und auch hinter den Kulissen sorgt das Headless CMS für Zufriedenheit: Da das zur Schau gestellte Frontend nicht in direkter Verbindung mit dem gesamten Datenpool liegt, sind viele Systemkomponenten für dritte nicht zugänglich. Zudem sind die Schnittstellen (APIs) clevererweise schreibgeschützt. Der Bedarf an Sicherheits-Updates sinkt demnach.
Less is more!
Das Ergebnis ist eine deutlich schnellere Ladezeit, die sich positiv auf die User-Experience auswirkt.
Wie wir wissen misst sich eine qualitative Benutzeroberfläche insbesondere an ihrer Stabilität. Ein weiterer Punkt für das entkoppelte System: Von Wartungen des Backends bleibt das Frontend unbetroffen und kann weiterhin besucht werden. Andersrum funktioniert das Spiel genauso: Möchte man das Design einer Website auffrischen, bleibt das CMS unberührt. State-of-the-Art at its finest – Inhalte können effektiv dort erstellt und verbessert werden, wo man sie benötigt. Einmal ins CMS eingetragenes Material kann unbegrenzt vervielfacht und eingesetzt werden – so viel haben wir bereits vermerkt – davon profitiert jedoch nicht nur die Schnelligkeit der Arbeitsvorgänge, sondern auch die Vollständigkeit von Informationen.
Wir kennen es aus dem Alltag: Wird eine Geschichte immer wieder erzählt, so gehen Details von Mal zu Mal verloren – oder schlimmer noch: Sie verändern ihre Charakteristik. Um innerhalb der Datenmigration, also der Übertragung von Daten von einem an einen Standort, keine Informationen einzubüßen, bietet sich das cloudbasierte Headless CMS an. Dessen zentraler Speicherort hält die detailgetreue Story vollständig bereit – und Geheimnisse sind bei ihm sicher!
Genug Theorie. Vorhang auf für ein Praxisbeispiel, das während einer Zusammenarbeit entstand:

Wie Holtzbrinck Buchverlage von einem Headless-Ansatz profitiert
Die Agentur active value hat für Holtzbrinck Buchverlage eine Headless-Architektur entworfen und umgesetzt. Tobias Streitferdt, stellvertretender Leiter Holtzbrinck Buchverlage, erklärt, welche Vorteile das mit sich bringt.
Die Gesellschaft Holtzbrinck Buchverlage vereint die deutschen Verlage S. Fischer, Rowohlt, Droemer Knaur, Kiepenheuer & Witsch und den Hörbuch-Verlag Argon unter einem Dach. Holtzbrinck Buchverlage ist Teil der weltweit tätigen Holtzbrinck Publishing Group, die einen Jahresumsatz in Höhe von 1,5 Milliarden Euro erwirtschaftet.
„Wir koordinieren die verlagsübergreifende Zusammenarbeit, zu der auch eine gemeinsame Webseiten-Architektur zählt“, sagt Tobias Streitferdt, Metadata and Discoverability Manager bei Holtzbrinck Buchverlage. Als stellvertretender Leiter der Holtzbrinck-Buchverlage und des Marketing-Teams ist eine seiner wichtigsten Aufgaben, den Verkauf der Bücher zu stärken – über alle Kanäle. „Wir betrachten das Thema ,Metadaten-Management‘ als verkaufsfördernde Maßnahme“, betont Streitferdt.
Doch was bedeutet das genau?
Für die Vermarktung von Büchern sind viele Informationen nötig: Grundlegende Produktinformationen Titel, Autor, Erscheinungsdatum, Preis , Bilder und Leseproben, aber auch Veranstaltungen gehören dazu. „Die Verlage beziehungsweise die Autoren veranstalten ja auch Lesungen. Die Termine werden bei den Büchern auf der Webseite angezeigt“, erläutert Streitferdt. Damit all diese Informationen korrekt im Web erscheinen, müssen die Daten entsprechend präzise aus verschiedenen Quellen zusammengetragen werden.

Die Herausforderung
In der Vergangenheit hatten alle vier Verlage jeweils unterschiedlich konfigurierte Systeme für das Sammeln dieser Daten und für ihre Webauftritte. Die Betreuung und die Weiterentwicklung der IT waren deswegen sehr aufwändig und kostenintensiv. Jeder Verlag hatte dafür eigenes Personal und unterschiedliche externe Dienstleister.
„Unsere Ziele waren mehr Modularität, mehr Sicherheit und eine hohe Performance“.
Die Anforderungen der einzelnen Buchverlage, mit Ausnahme des Hörbuch-Verlags Argon, seien jedoch relativ ähnlich, so dass ihre jeweiligen Zielgruppen mit einer gemeinsamen Webseiten-Architektur bedient werden können, führt Streitferdt aus. Deshalb lud er mehrere Digital-Agenturen zum Pitch ein: Sie sollten Vorschläge für eine effektive Vereinheitlichung äußern. „Unsere Ziele waren mehr Modularität, mehr Sicherheit und eine hohe Performance“, berichtet der stellvertretende Leiter der Holtzbrinck Buchverlage.
Die Rolle von active value
„Der Headless-Ansatz, den uns active value vorgestellt hat, war für uns sehr überzeugend“, erinnert sich Streitferdt. Headless bedeutet, dass das Backend (die zentrale Datenbank) vom Frontend (den verschiedenen Webseiten) getrennt ist. active value hat für Holtzbrinck Buchverlage eine Middleware entwickelt, über die alle Metadaten zentral gesammelt werden können. Die Middleware sendet dynamische Inhalte an die Frontends. Dort werden Produktdetailseiten generiert, indem Metadaten aus dem Backend Template-basiert zusammengefügt werden.
„Die Trennung von Backend und Frontend war für uns wichtig, damit wir die Produkt- und Veranstaltungsdaten auf verschiedene Weisen nutzen können“, sagt Streitferdt.
Mit der von active value entworfenen Architektur können die vorliegenden Metadaten mit geringem Aufwand auf verschiedene Art thematisch neu zusammengefasst werden. Ausgewählte Produkte werden zu einer Gruppe gebündelt und erhalten eine eigene Domain. So lassen sich schnell neue, themenbezogene Webseiten bauen.
Inhalte neu zusammenfügen und schnell veröffentlichen
Als Beispiele dafür nennt Streitferdt die Veranstaltungsseite Textouren.de, auf der alle vier Verlage ihre Veranstaltungen zentral bewerben. Ein anderes Beispiel ist die Webseite Crimethrill.de, auf der Krimi-Neuerscheinungen vorgestellt werden.
Innerhalb von zwei Jahren haben Streitferdt und active value die Webauftritte der vier Verlage in die neue Architektur gegossen. Jetzt speist ein Quellsystem alle Webauftritte und den digitalen Handel. Der Prozess, Produkte auf Webseiten darzustellen, ist viel stärker automatisiert. Eine Voraussetzung dafür ist, dass die Lektorinnen und Lektoren die Produkt- und Veranstaltungsinformationen gut pflegen. Dafür ist der Aufwand für die Verlage deutlich geringer geworden, Bücher, Autorinnen und Autoren sowie Veranstaltungen online zu präsentieren.

Die Vorteile
Streitferdt sieht drei große Vorteile des Headless-Ansatzes für Holtzbrinck Buchverlage: „Wir verzeichnen eindeutig einen Kostenvorteil, weil wir Support und Weiterentwicklung nur in einer Webseiten-Architektur vornehmen müssen. Unsere Flexibilität für weitere Webauftritte ist größer geworden. Und wir haben die Sicherheit erhöht, weil das Backend bei dieser Architektur schwerer erreichbar ist als bei einem herkömmlichen Content-Management-System.“
- Geringere Kosten
- Größere Flexibililtät
- Höhere Sicherheit
Er schätzt die Zusammenarbeit mit active value, weil die Agentur „sehr offen ist, was neue Tools und neue Wege angeht“. „In vielen Fällen entwickeln wir Dinge zusammen. Diese agile Zusammenarbeit finde ich sehr positiv“, sagt Streitferdt. Eine Webseiten-Architektur entwickelt sich ständig weiter. „Das ist ein iterativer Prozess, den wir gemeinsam gehen. So arbeiten wir in kleinen Stufen immer bessere Lösungen aus.“
Noch Fragen?
Dann schreib uns einfach eine Mail an info@active-value.de oder lass auf unseren anderen Kanälen von dir hören. Außerdem freuen wir uns über sämtliche Anregungen für die zukünftigen Whitepaper-Ausgaben – von Website-Architektur über OnlineMarketing bis hin zu ausgewählten kulinarischen Ratschlägen rund ums Düsseldorfer Umland: We got your back. Und so praktisch das Whitepaper auch daherkommt: Nichts geht über den persönlichen Austausch! Bis dahin alles Gute und eine inspirierende Zeit.

